在Github使用Hugo搭建个人博客
Hugo是一个用Go语言编写的静态网站生成器,它使用起来非常简单,相对于Jekyll复杂的安装设置来说,Hugo仅需要一个二进制文件hugo(hugo.exe)即可轻松用于本地调试和生成静态页面。

Hugo
- Hugo只有一个二进制文件(比如Windows里只是一个hugo.exe)
- Hugo可以将你写好的MarkDown格式的文章自动转换为静态的网页。
- Hugo内置web服务器,可以方便的用于本地调试。
Hello Hugo
Hugo官方主页:https://gohugo.io/

基础安装
- Git (需要安装)
- Hugo windows客户端 配置
- Hugo官网下载window客户端,下载后解压指任意目录
- 下载地址 https://github.com/gohugoio/hugo/releases
- windows环境变量 path 添加
hugo.exe所在路径 - 安装配置完命令行输入
hugo --help会有输出
- Github账号一枚,基本操作要会。
生成博客
-
新建一个文件夹用于保存hugo要生成的文件
-
目录下右击 选择
Git Bash Here,进入Git命令行工具,在命令行中输入$ hugo new site mysite -
然后hugo会自动生成这样一个目录结构:
▸ archetypes/ ▸ content/ ▸ layouts/ ▸ static/ config.tomlconfig.toml目录是hugo博客的配置文件,所有的全局配置都要放在这个文件中。接下来创建内容,
$ cd mysite $ hugo new about.md执行完后在content目录下会出现about.md文件。打开about.md文件,在文件上面可以看到这么几行:
--- title: "About" date: 2017-07-28T20:54:37+08:00 draft: true ---单篇博客的配置在+++内配置。
title就是博客的标题,draft=true表示这是一篇草稿,Hugo默认是不会渲染草稿状态的博客的,完成博客后使用$ hugo undraft content/about.md命令可以改变博客的draft状态,或者手动到文件中修改。
正文的内容写在+++区域的下面,使用markdown的语法。比如:
## 我是一个标题 放一些内容一般为了便于管理,不会直接将posts放在content文件下,可以在content目录内新建一个post目录:
hugo new post/first.md可以看到在content/post/下产生了一个first.md文件。
安装主题
接下来安装主题,我们直接使用Hugo推荐的一些主题。比如说我使用的是blackburn这个主题:
git clone https://github.com/yoshiharuyamashita/blackburn.git themes/blackburn
将主题git clone到themes/blackburn目录下,在config.toml中配置:
theme = "blackburn"
这样主题就安装好了。
启动Hugo
终于到了看实际效果的时候了,在博客的项目根目录下运行:
hugo server --buildDrafts --theme=blackburn
如果在配置文件中已经配置了theme的话就不需要再指定 - -theme 参数了, - -buildDrafts 参数的意思是渲染所有的post包括 draft=true状态的。
打开浏览器,在地址栏中输入: http://localhost:1313, 就可以看到我们的博客了。
更改配置
主题地址,可参考 https://themes.gohugo.io/blackburn/
-
一般来说使用默认的配置就可以了,但是要注意配置baseurl参数:
baseurl = "http://这里是你的域名/" -
当我们把博客部署到服务器上的时候注意要把配置中的baseurl改成自己的域名。
主题的配置参数也是在config.toml中配置,各个主题的配置不尽相同,需要参考主题的文档,这里给一个我使用的主题的配置:
baseURL = "gdzhu8023.github.io"
languageCode = "en-us"
title = "浮世尘烟"
author = "Zhu Guodong"
# Shown in the side menu
copyright = "© 2017. All rights reserved."
canonifyurls = true
paginate = 10
theme = "blackburn"
[indexes]
tag = "tags"
topic = "topics"
[params]
# Shown in the home page
subtitle = "Move on"
brand = "Menu"
googleAnalytics = "UA-103593285-1"
# CSS name for highlight.js
highlightjs = "monokai"
dateFormat = "02 Jan 2006, 15:04"
#disqusShortname
disqus = "gdzhu8023"
[menu]
# Shown in the side menu.
[[menu.main]]
name = "Home"
pre = "<i class='fa fa-home fa-fw'></i>"
weight = 1
identifier = "home"
url = "/"
[[menu.main]]
name = "Posts"
pre = "<i class='fa fa-list fa-fw'></i>"
weight = 2
identifier = "post"
url = "/post/"
[[menu.main]]
name = "About"
pre = "<i class='fa fa-user fa-fw'></i>"
weight = 3
identifier = "about"
url = "/about/"
[[menu.main]]
name = "Contact"
pre = "<i class='fa fa-phone fa-fw'></i>"
weight = 4
url = "/contact/"
[[menu.main]]
name = "Topics"
pre = "<i class='fa fa-folder fa-fw'></i>"
weight = 5
url = "/topics/"
[[menu.main]]
name = "Tags"
pre = "<i class='fa fa-tags fa-fw'></i>"
weight = 6
url = "/tags/"
[social]
# Link your social networking accouns to the side menu
# by entering your username or ID.
# SNS microblogging
twitter = "MaTure_Zhu_GD"
facebook = "de.found.5"
#googleplus = "/u/0/110451572416739183954"
weibo = "2760705767"
# SNS career oriented
# SNS news
#reddit = "*"
#hackernews = "*"
# Techie
github = "gdzhu8023"
关于部署
假设你需要部署在GitHub Pages上,首先在GitHub上创建一个Repository,命名为:gdzhu8023.github.io (gdzhu8023替换为你的github用户名)。
并且要在该Repository的setting里面,GitHub Pages部分设置一下
在站点根目录执行 Hugo 命令生成最终页面:
$ hugo --theme=blackburn --buildDrafts --baseUrl="https://gdzhu8023.github.io/"
如果一切顺利,所有静态页面都会生成到 public 目录,将pubilc目录里所有文件 push 到刚创建的Repository的 master 分支。
$ cd public
$ git init
$ git remote add origin git@github.com:gdzhu8023/gdzhu8023.github.io.git
$ git add -A
$ git commit -m "first commit"
$ git push -u origin master
浏览器里访问:https://gdzhu8023.github.io/ 就可以访问你的博客了
使用总结
日常操作总结
--新建博客markdown文件,并编辑博客内容(文件名为 **.md )
hugo new post/useGit.md
--生成静态页面
hugo --theme=blackburn --buildDrafts --baseUrl="https://gdzhu8023.github.io/"
---发布
cd public
git add .
git commit -m "new blog added"
git push origin master
日常填坑
- 添加Topics 和 Tags
- 首先config.toml中的menu部分要添加配置,weight按顺序填写
[[menu.main]]
name = "Topics"
pre = "<i class='fa fa-folder fa-fw'></i>"
weight = 5
url = "/topics/"
[[menu.main]]
name = "Tags"
pre = "<i class='fa fa-tags fa-fw'></i>"
weight = 6
url = "/tags/"
- 在博客的**.md文件中的头部添加你要的Topics 和 Tags(例如本篇博客的配置)
---
title: "在Github使用Hugo搭建个人博客"
date: 2017-07-29T21:33:13+08:00
draft: true
tags: [2017-07]
topics: [Install or Config]
---
- 大功告成,标记和话题就出来了
- home中预览文字和图片
这个问题困扰了我一天,给主题作者发了发了好几封邮件,终于解决了这个问题,非常感谢主题作者 Yoshiharu Yamashita 的帮助
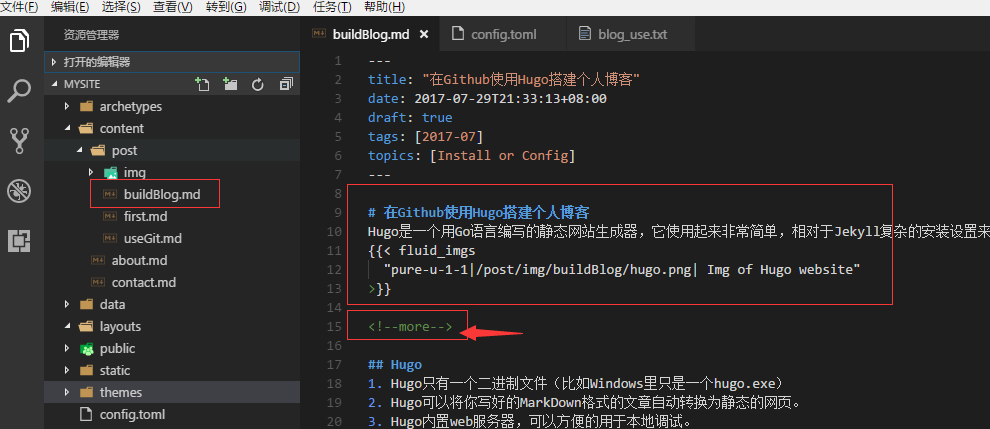
话不多说,首先确保主题是GitHub上最新的(蜜汁尴尬,我是几天前clone的,少了一个html文件,导致渲染就是不成功,好吧,我的锅),主要是要在 **.markdown (你的博客本地文件)中添加预览说明,如果添加图片需要加入标签,for example:
- FAQ
- Q: 为什么不把此部分贴称文本?
- A: 因为贴进文本中就被hugo渲染了,导致home的图片和预览就失效了,具体为什么?我怎么知道,不要在意这些细节!几行代码而已啦!
添加Discus评论系统
- 注册Discus(需要科学上网)
- 首页点击 GET START , 选择第二个 I want to install Disqus on my site
- 在Website Name中输入一个名称,点击创建
- Continue 正常配置
- 配置页面有一个
Shortname Your website shortname is gdzhu8023. - 将你的shotname配置到config.toml
disqus = "gdzhu8023"
- 大功告成,部署到GitHub上即可加载评论系统了
- 友情提示:访问你博客的人需要科学上网才能加载评论,万恶的GFW